스토리 보드에서 Scroll View에 오토 레이아웃을 적용해보자!

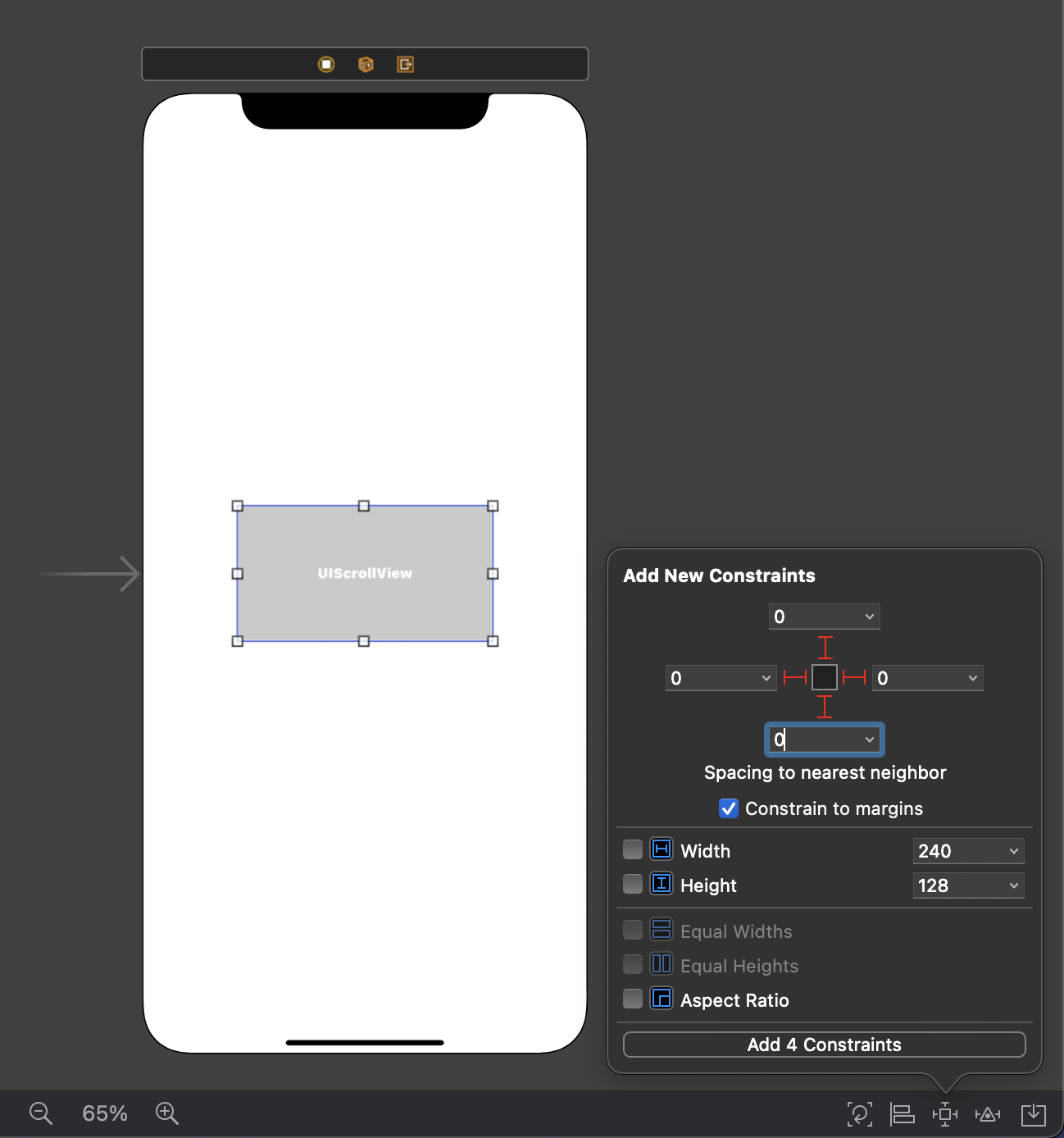
우리가 일반적으로 Image View, Table View 등을 화면에 꽉 차게 표시하고 싶을 때 아래처럼 상하좌우에 0이라는 제약 사항을 걸어주고는 한다.
그러면 보통 View가 화면의 Safe Area 전체를 덮도록 설정되는데, Scroll View는 그렇게 호락호락하지 않다.🥲

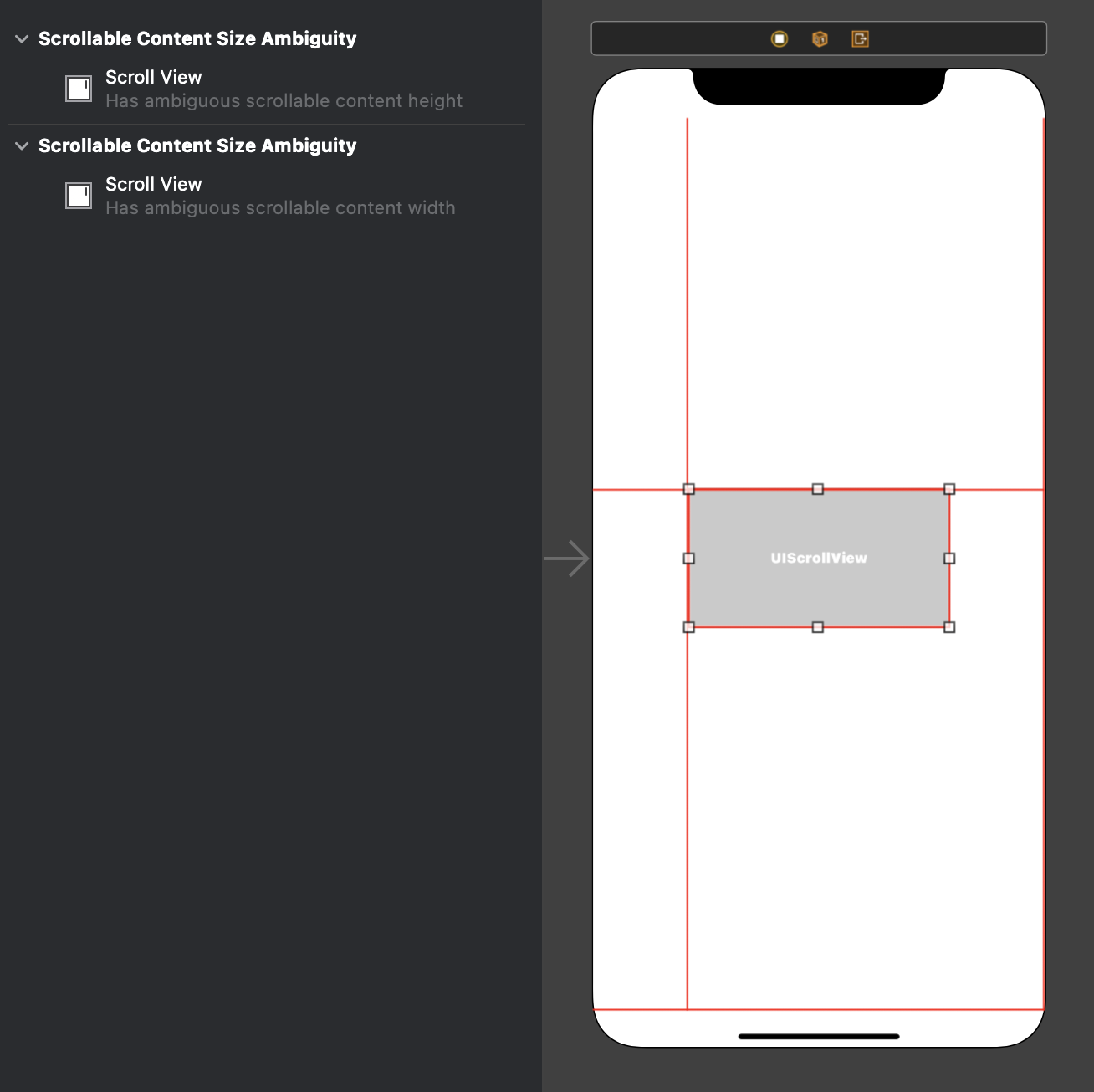
공포의 빨간선이 나타나면서 'Scrollable Content Size Ambiguity' 라는 문구가 뜬다.
해석해보면 '스크롤 뷰가 애매모호한 스크롤 가능한 콘텐츠의 너비와 높이를 가지고 있다' 라는데, 그럼 어떻게 해야 할까?
콘텐츠의 너비와 높이가 애매모호하다고 했으니까 스크롤 뷰에게 스크롤 뷰가 표시할 콘텐츠의 명확한 너비와 높이를 제약 사항으로 주면 된다.
# Step 1
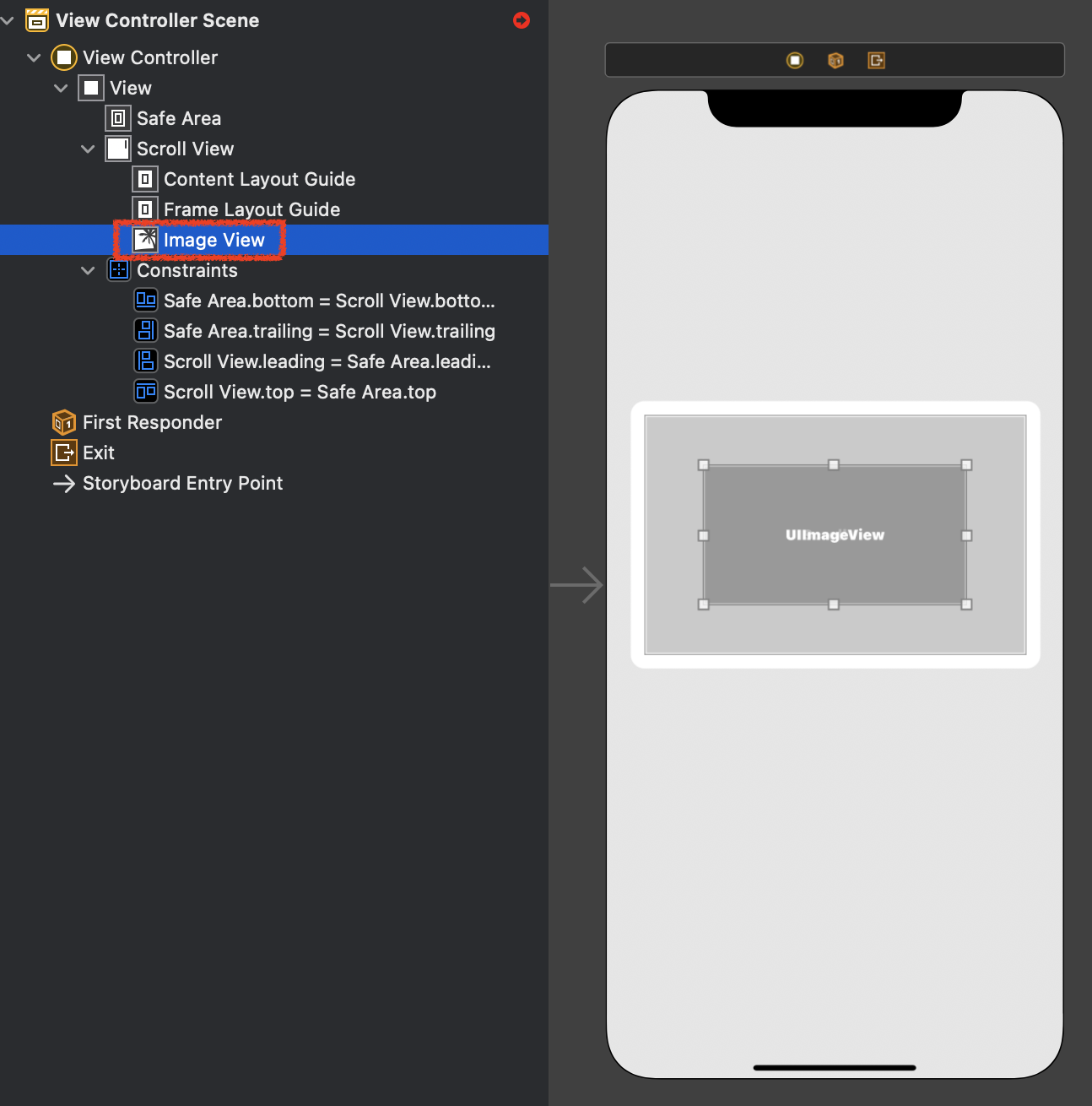
스크롤 뷰가 표현 할 이미지 뷰 넣어주기

Scroll View 아래에 오른쪽 처럼 Image View를 넣어준다. (편의를 위해 Scroll View 크기를 조금 키웠음)
# Step 2
이미지 뷰를 컨테이너(스크롤 뷰) 사이즈와 맞추기

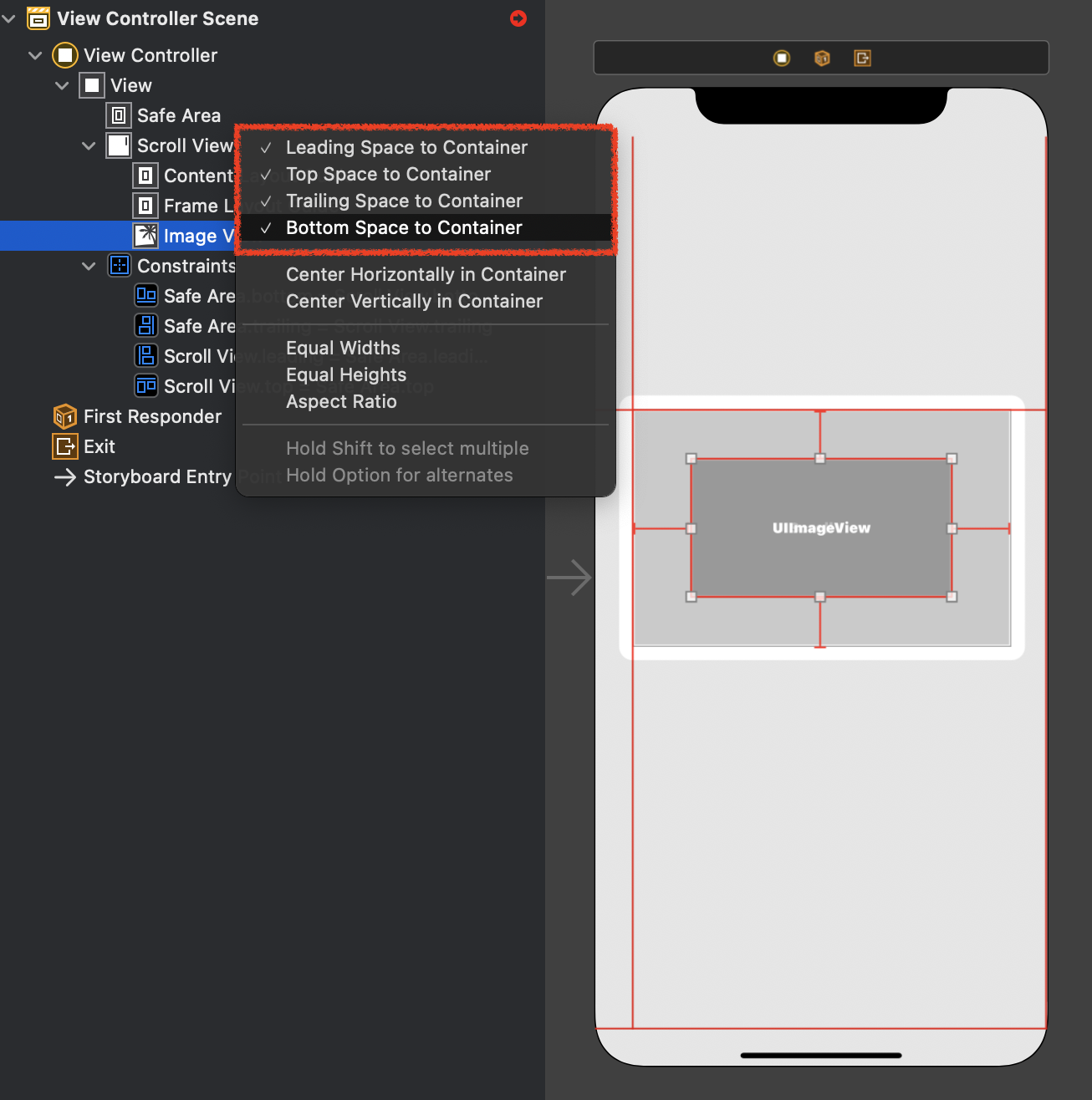
먼저 Ctrl 버튼을 누른 채 Image View를 Scroll View에 드래그 한다.
Shift 버튼을 누른 채 상위 4개를 선택한다. (상하좌우를 컨테이너에 맞춘다는 의미)
그 외에도 Frame Layout Guide를 이용하여 가로나 세로 스크롤 없이 한 방향에만 스크롤을 적용할 수도 있다.
Equal Widths: 너비를 Frame Layout Guide에 고정시켜 세로 스크롤만 사용할 때
Equal Heights: 높이를 Frame Layout Guide에 고정시켜 가로 스크롤만 사용할 때
# Step 3
이미지 뷰와 관련된 제약 사항 수정하기

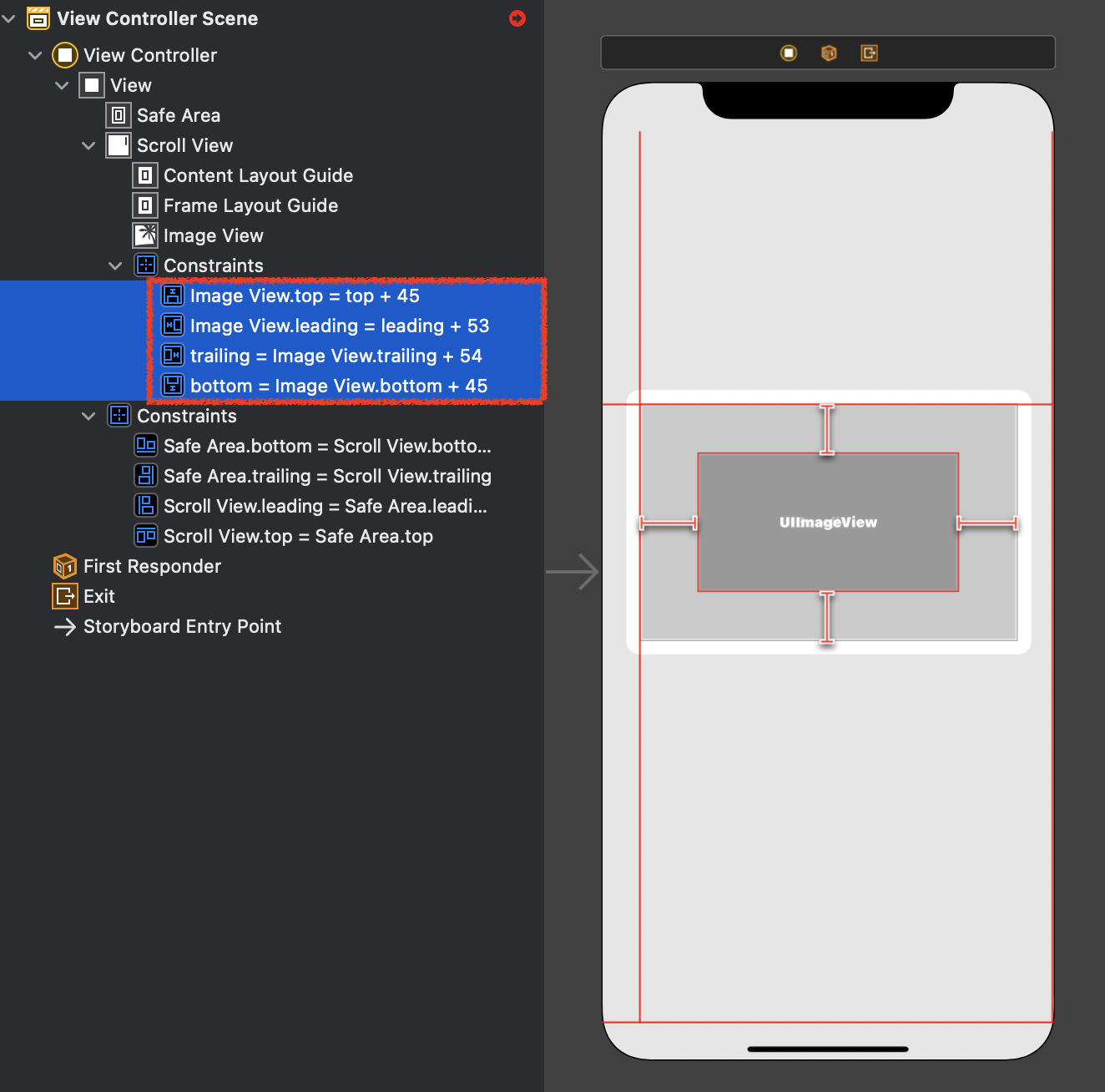
Step2를 하고 나면 제약 사항이 추가된 걸 확인할 수 있다.
근데, 이때 제약 사항에 입력된 +숫자들은 임의로 마우스로 끌어놓은 그대로 상하좌우 여백이 설정되어 들어간 것이므로 스크롤 뷰에 꽉 채우고 싶다면 각 수를 모두 0으로, 혹은 원하는 만큼 수정한다.
(이때, 각 수를 모두 0으로 바꿔도 스토리 보드의 모양에는 큰 변화가 없다. 걱정말고 다음으로 넘어가자)
# Step 4
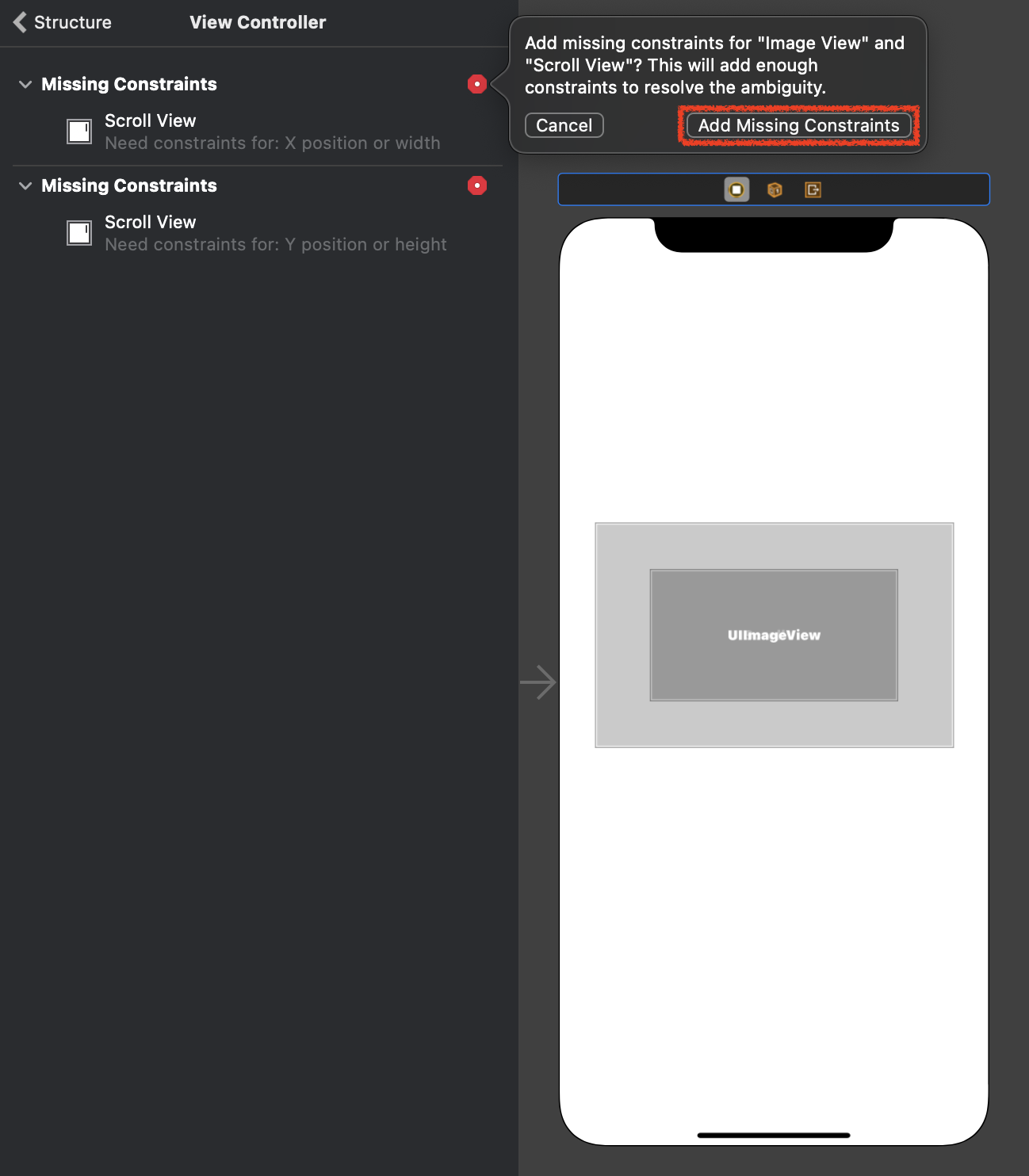
Missing Constraints 추가하기

빨간 화살표를 눌러 잃어버린 제약 사항을 추가해준다.
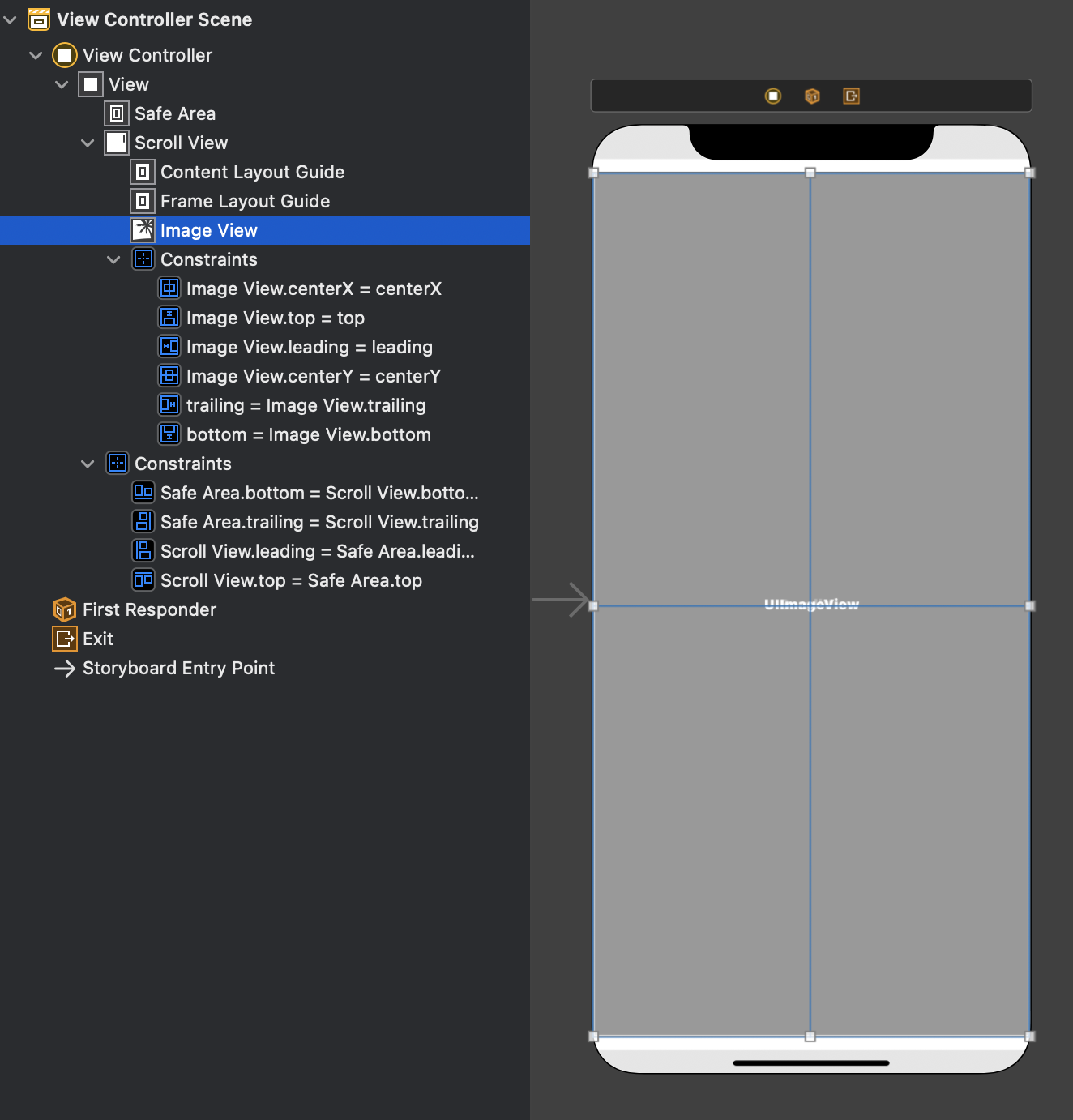
그러면... 짠!

우리가 원하는 대로 Safe Area를 모두 덮는 Scroll View와 Scroll View를 꽉 채우는 Image View를 얻을 수 있다!
# 예제
스크롤 뷰 예제

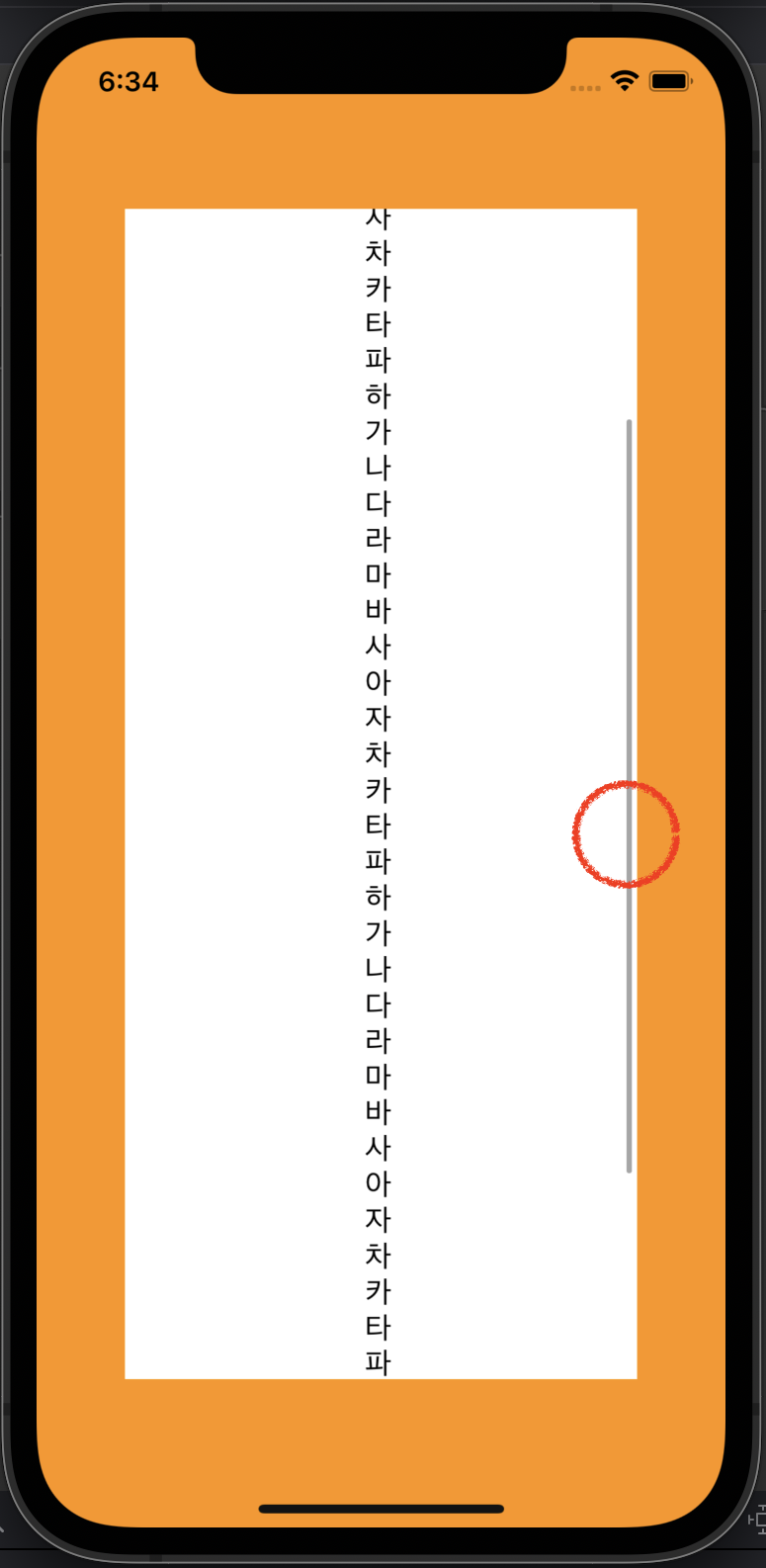
스크롤 뷰가 어떻게 돌아가는지 확인해보기 위해 만들어본 예제
주황색 배경 → 모바일 전체 뷰
하얀색 배경 → 스크롤 뷰
위와 달리 스크롤 뷰에 상하좌우 50씩 여백을 줬다.
스크롤 뷰 안에는 스크롤이 되는 지 쉽게 알아보기 위해 라벨을 넣고 그 안에 '가나다라...'를 넣어줬다(길이를 1000으로 바꿔줬다).
시뮬레이터를 실행하고 스크롤을 하면 기능이 정상적으로 동작하는 것을 확인할 수 있다.
'iOS' 카테고리의 다른 글
| [iOS] Xcode에서 Memory Leak을 확인하는 두 가지 방법 - 2) Instruments (1) | 2022.03.11 |
|---|---|
| [iOS] Xcode에서 Memory Leak을 확인하는 두 가지 방법 - 1) Memory Graph Debugger (0) | 2022.02.10 |
| [iOS] 앱을 첫 출시 했는데, 언어가 영어(EN)라고? 대체 왜?? (0) | 2022.01.03 |
| [iOS] 텍스트 필트(UITextField) 커서 숨기기 (0) | 2021.12.25 |
